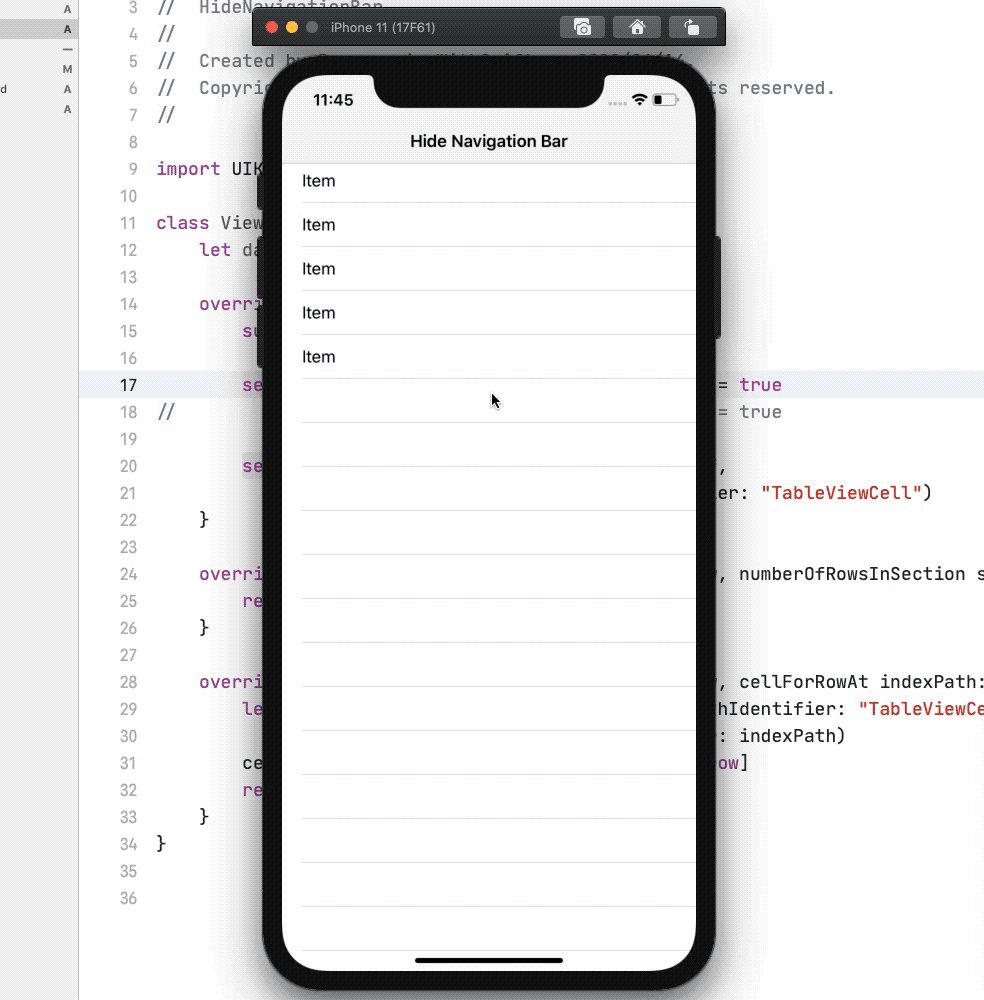
Hide or Show App bar and Bottom Navigation bar while scrolling in Flutter. | by Snehal Masalkar | nonstopio

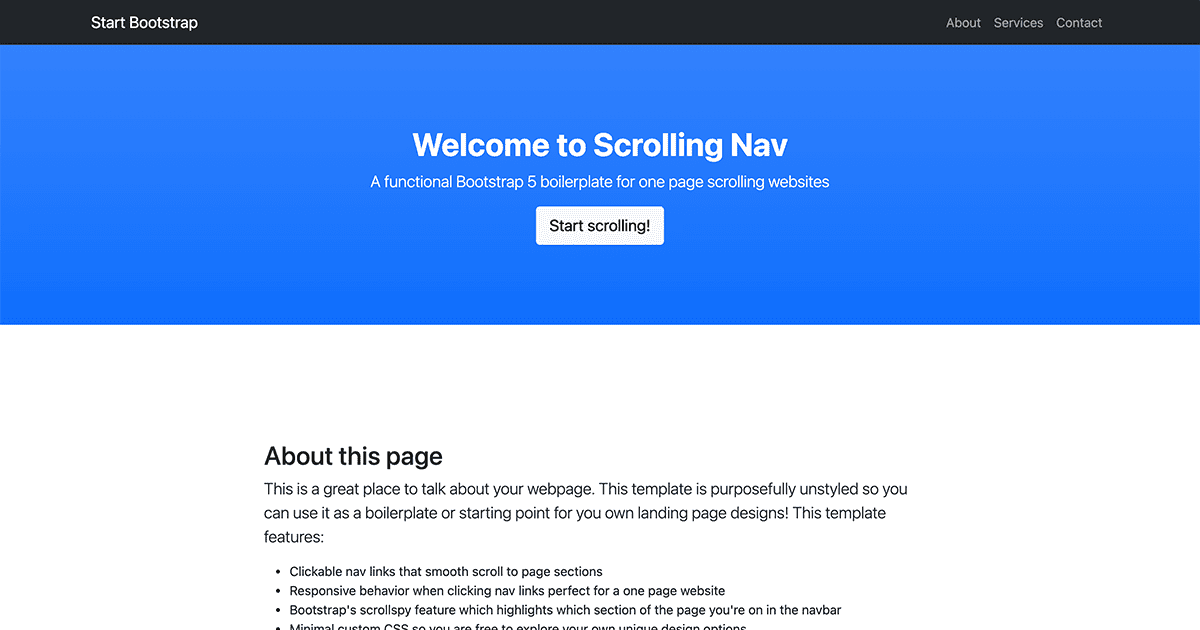
Changing navigation bar's style on scroll - JavaScript - SitePoint Forums | Web Development & Design Community

javascript - Navigation bar displayed incorrectly when scrolling and in mobile view - Stack Overflow