Lee Byron on X: "Y'all think I'm joking, but take a look at this side by side with React Loops vs mapping over an Object map. https://t.co/b9LPON7Vww" / X
How to solve the Uncaught Error: Objects are not valid as a React child (found: object with keys {original, thumbnail})? If you meant to render a collection of children, can you use

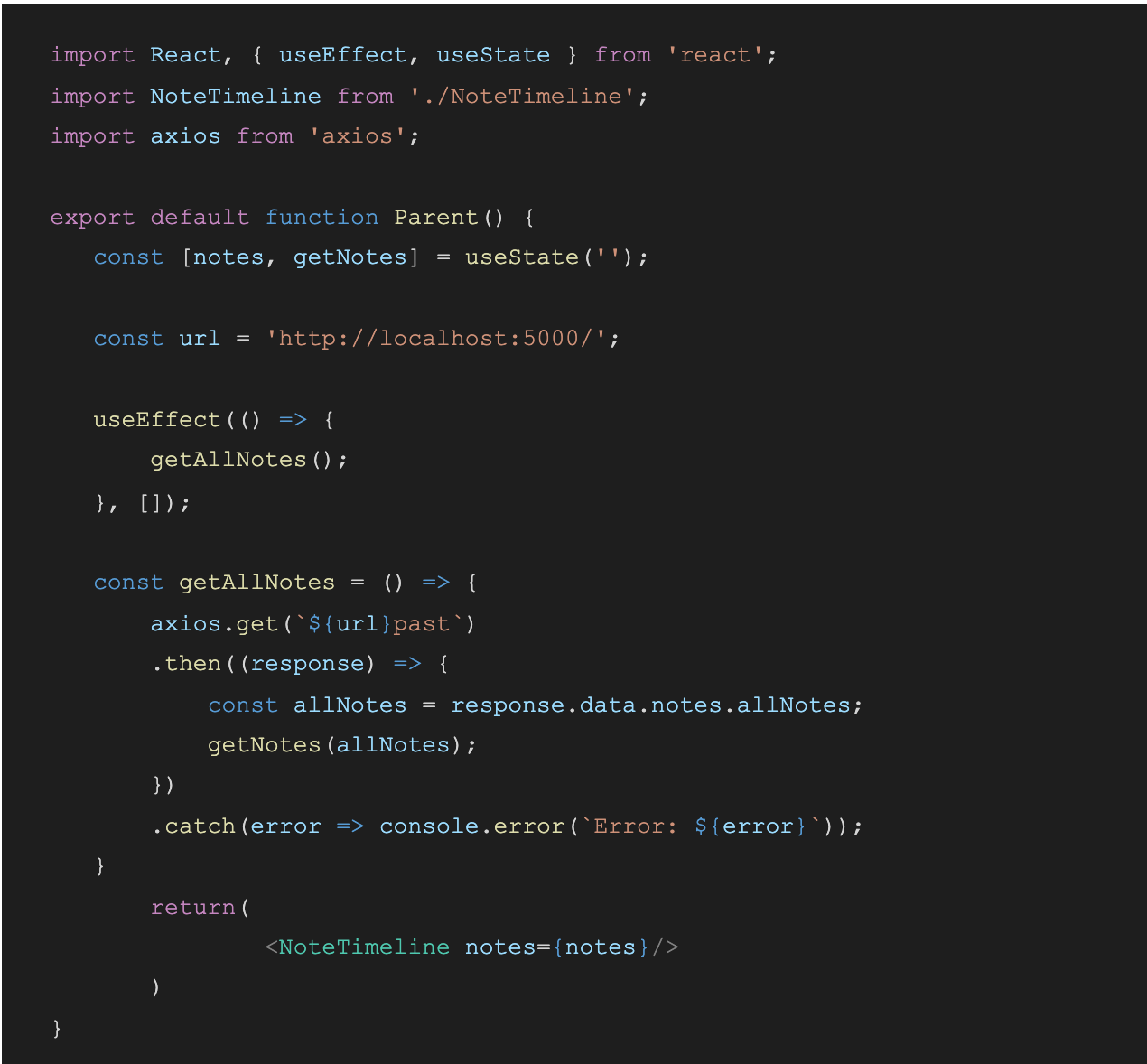
javascript - How do the map function that return an object with modified keys? (JS, React.js) - Stack Overflow













![TypeError: map() is not a function in React [Solved] | bobbyhadz TypeError: map() is not a function in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-map-is-not-a-function/banner.webp)

![How to Render an Array of Objects in React? [in 3 easy steps] - GUVI Blogs How to Render an Array of Objects in React? [in 3 easy steps] - GUVI Blogs](https://www.guvi.in/blog/wp-content/uploads/2022/12/Render-array-of-objects-in-ReactJs-1200x675.png)