html - How can I use "object-fit: contain" in CSS and still have a border radius on the image? - Stack Overflow

New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev

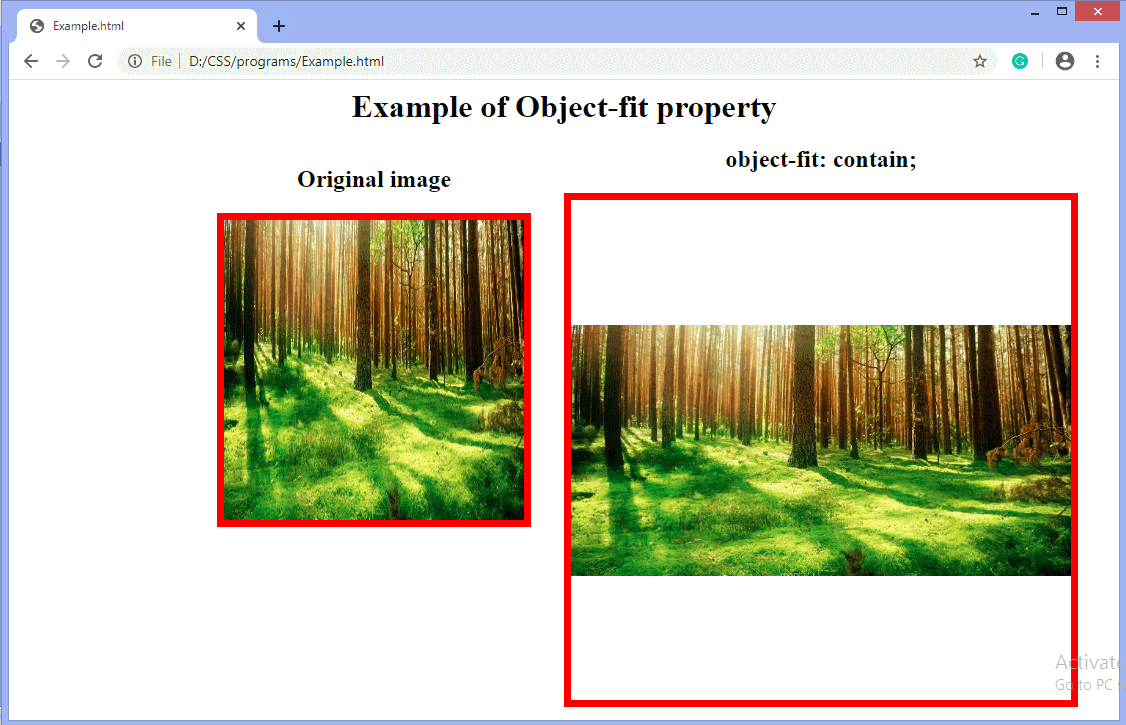
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X