vue.js - How to call a vuejs function in jquery if your using vue with export default - Stack Overflow

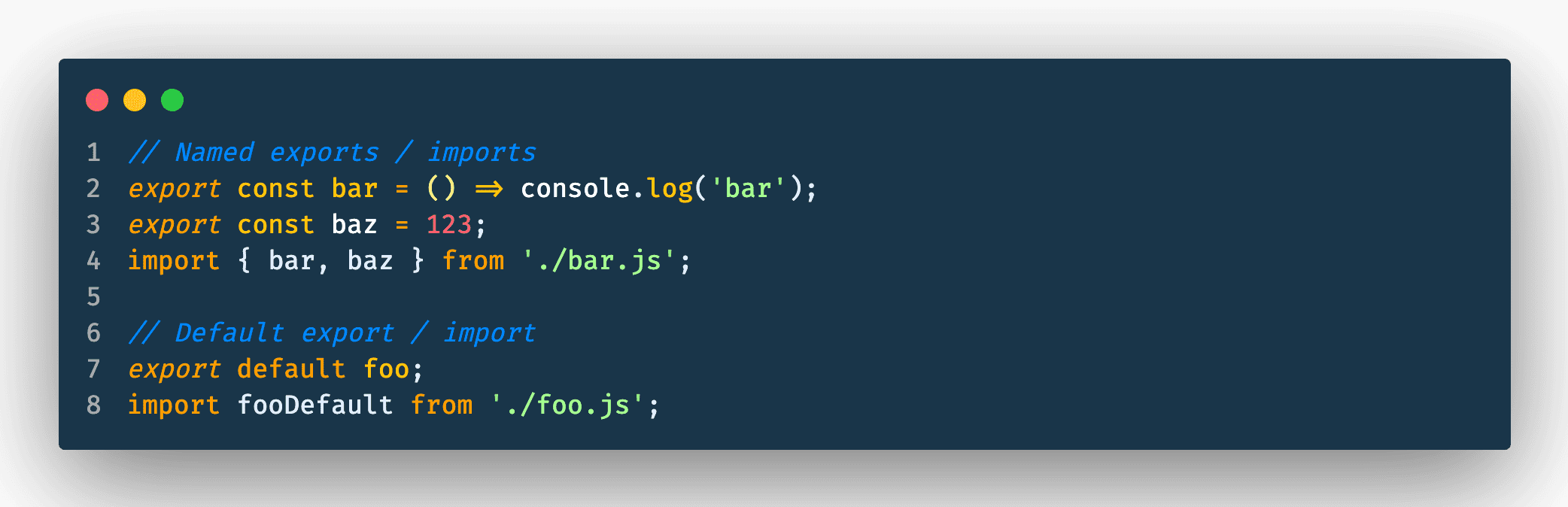
The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

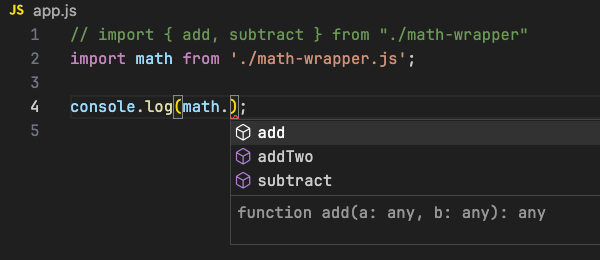
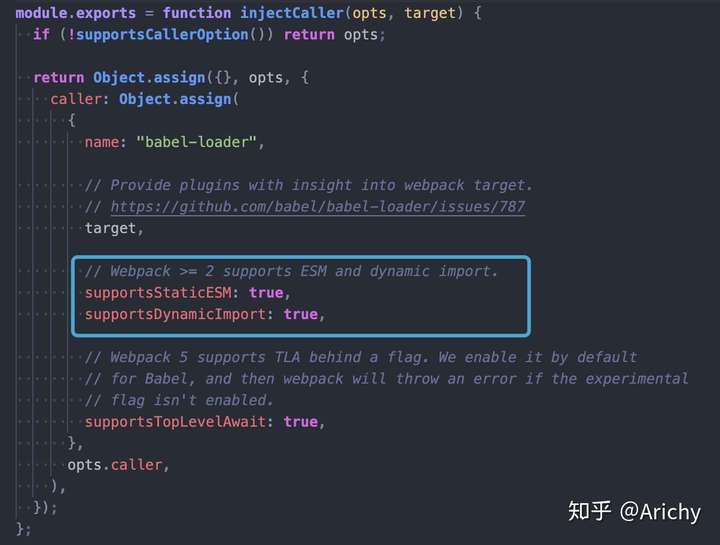
typescript - Processing of module import and export by tsc, babel, and webpack - 个人文章 - SegmentFault 思否

python - Export in object format via script. The default cube appears in the scene! - Blender Stack Exchange

How do I change default settings of OBJ export operator? (Specifically I need "Selected Only" and "Triangulated Mesh" to be ticked on by default) : r/blenderhelp

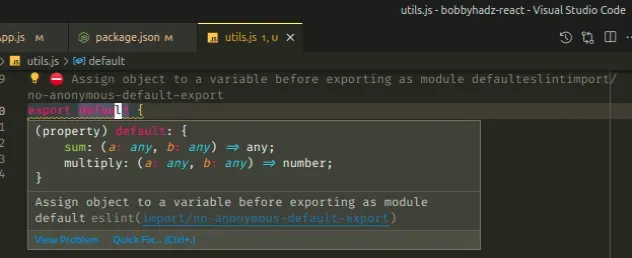
javascript - "export 'default' (imported as 'core_1') was not found in '@angular/core' - Stack Overflow

The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

javascript - import error: './App' does not contain a default export (imported as 'App') - Stack Overflow

export default react import ... React.createElement: type is invalid -- expected a string · Issue #16386 · facebook/react · GitHub