Please report: Excessive number of pending callbacks: 501 · Issue #2171 · wix/react-native-calendars · GitHub
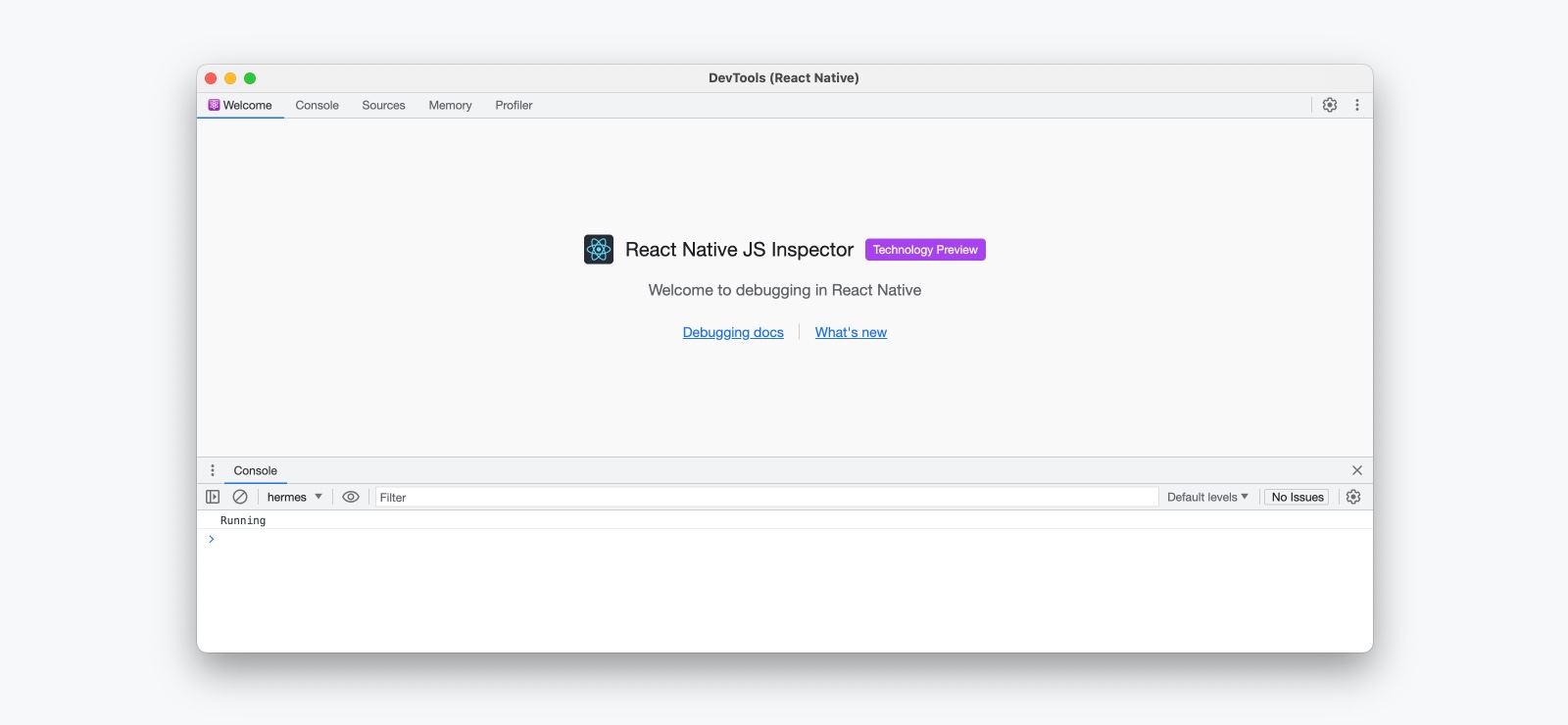
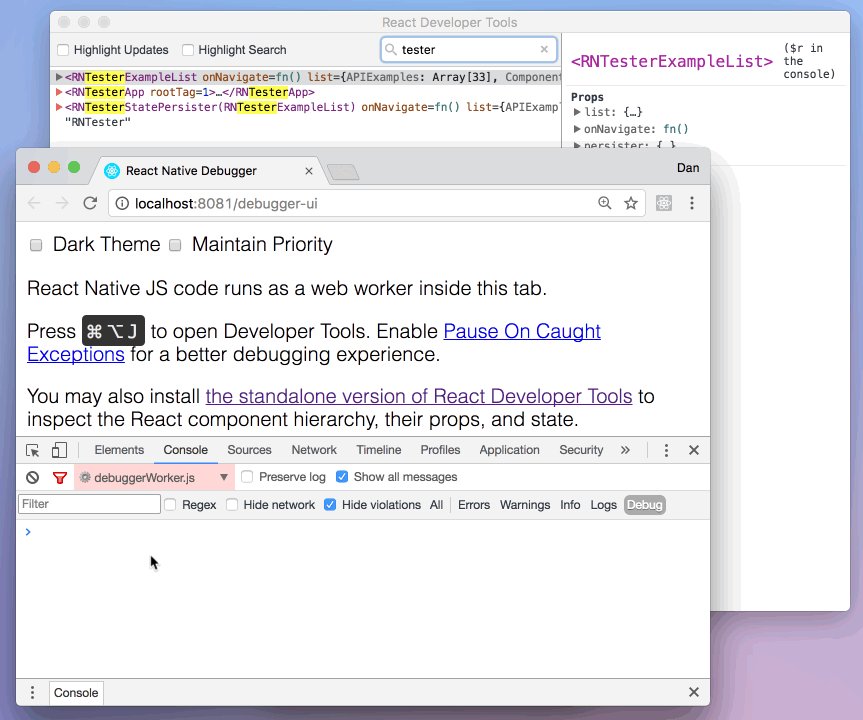
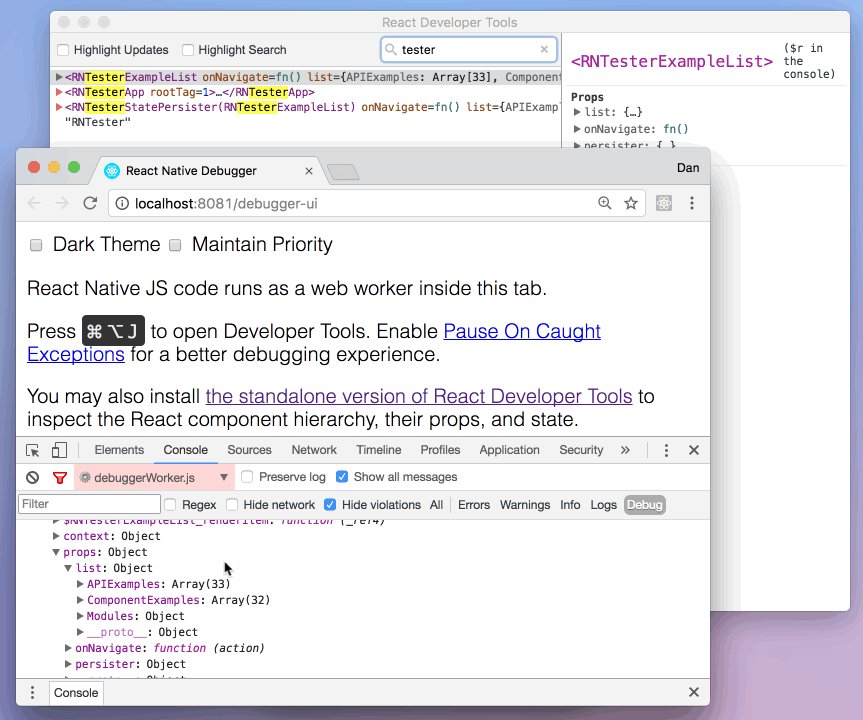
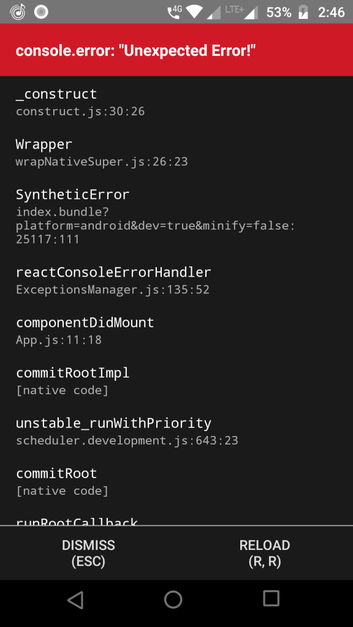
![DevTools Bug]: Warnings are too "loud", mislabeled and make console difficult to use · Issue #25447 · facebook/react · GitHub DevTools Bug]: Warnings are too "loud", mislabeled and make console difficult to use · Issue #25447 · facebook/react · GitHub](https://user-images.githubusercontent.com/317498/194645730-159ea8cf-7d7c-49f3-b5b3-7caaf5384b44.png)
DevTools Bug]: Warnings are too "loud", mislabeled and make console difficult to use · Issue #25447 · facebook/react · GitHub

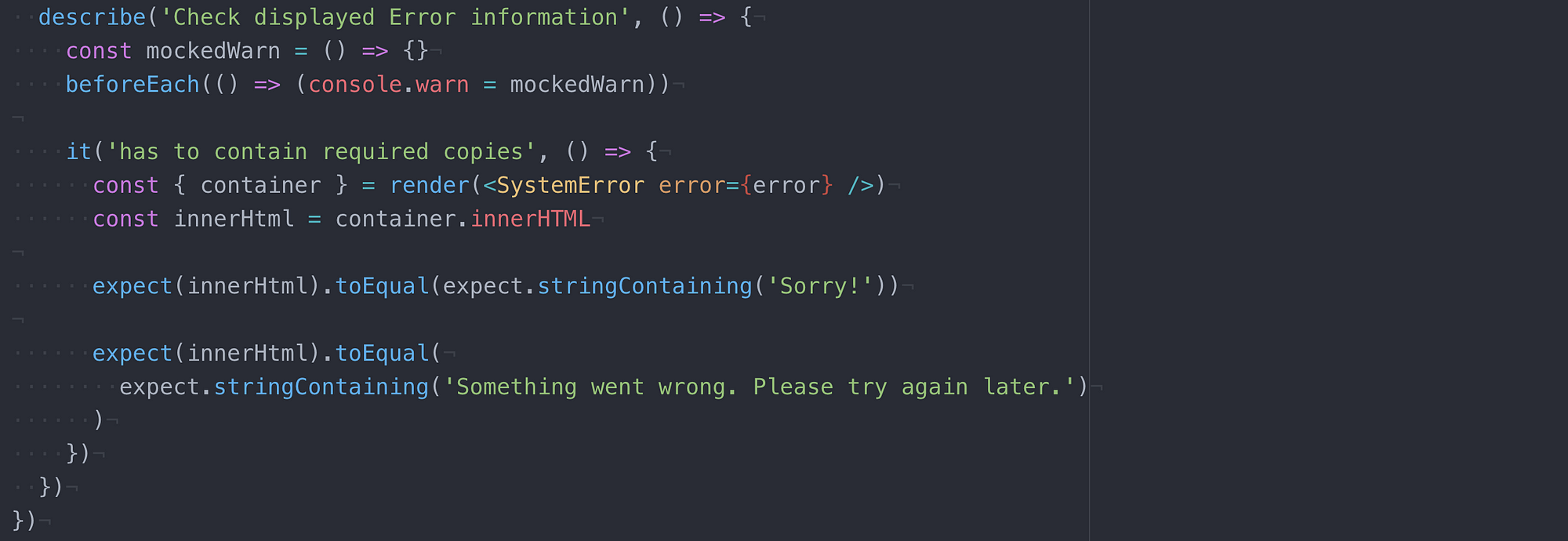
How to test console output (console.log, console.warn) with RTL (React-Testing-Library) and Jest | by Ilya Zykin | Medium

Getting warning with react native 0.65 · Issue #1288 · react-native -device-info/react-native-device-info · GitHub

Sendbird sdk not working wtih latest version of React Native (0.71.4 - React Native - Sendbird Community

React Native: Uncaught Error undefined is not an object (evaluating '_reactNativeImagePicker.default.showImagePicker') - Stack Overflow

Please use console.warn for warnings (not console.error) · Issue #5234 · react-bootstrap/react-bootstrap · GitHub